afiye
afiye is an experimental social media application and digital home for families to stay connected by sharing media of cherished events

Overview
The purpose of this project was to research, design, and develop an app by integrating multiple technologies using the experience and skills our team have gained during our time at Drexel University into a coherent product which effectively communicates a message or to solve a need. That need was to address family communication during the pandemic and our mission was to improve it with our app.

Why ‘afiye’
afiye comes from the twi word “efie”. Efie means home in twi, one of the popular dialects in Ghana, where family is paramount and so households are much larger in order to have the whole extended family in one place. This mirrors what we set out to do with our project, creating a centralized place for an entire family to share.

User Research
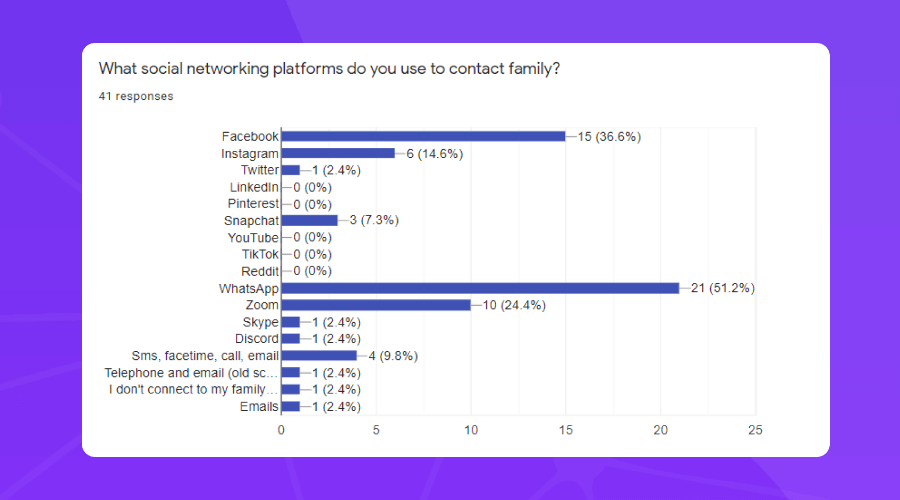
We wanted to quantify the makeup of families and how they interacted with one another. Leveraging our network of peers and our own families we distributed a general survey and encouraged them to share them with their own friends and families. We were pleased that only 36.6% of our respondents were in the 18-22 age bracket as the results were able to give us a better picture of how a wider range of demographics interacted with their families.
Reviewing our results, the most frequently used social networking platforms used in family communications were Facebook and WhatsApp. Additional data gathered led us to the conclusion that both of these were utilized due to their accessibility and methods of connection.

User Interviews
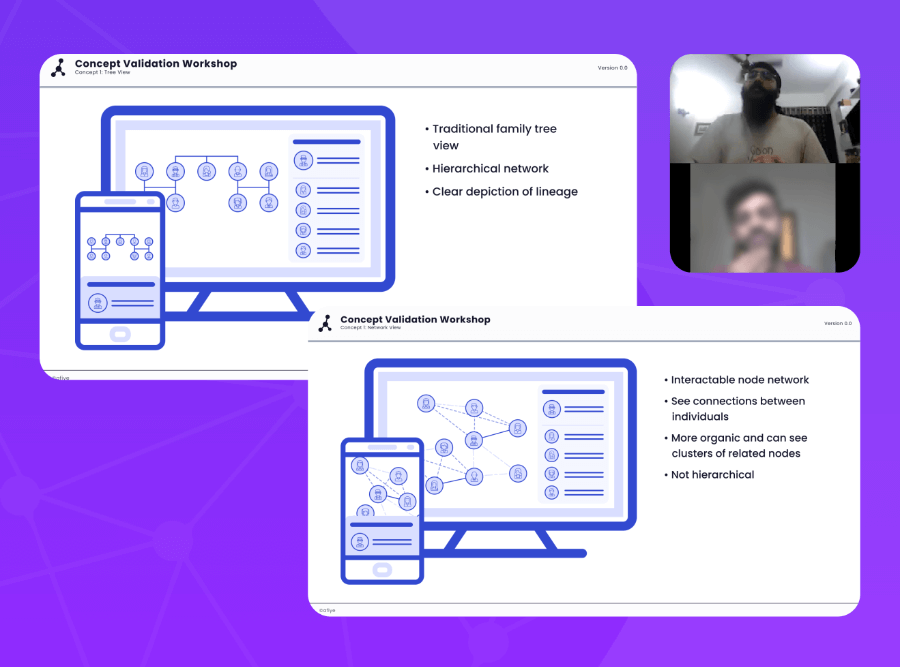
We started our research with initial user interviews and asked our users questions based on a creative exercise that would help us better develop the idea behind afiye. With remote interviews over Zoom, all involved people could remain safe during our interview sessions. Our initial questions allowed us to gain a better understanding of our target audience and ask them exactly what they wanted out of afiye.
From those findings, we found a problem that needed solving and that was the overwhelming nature of social media. Many interviewees said that social media can sometimes be troublesome to search and navigate through, especially in terms of past events. One of the major negatives to social media was the amount of noise and unimportant posts that were not important to users.

Setting afiye’s Identity
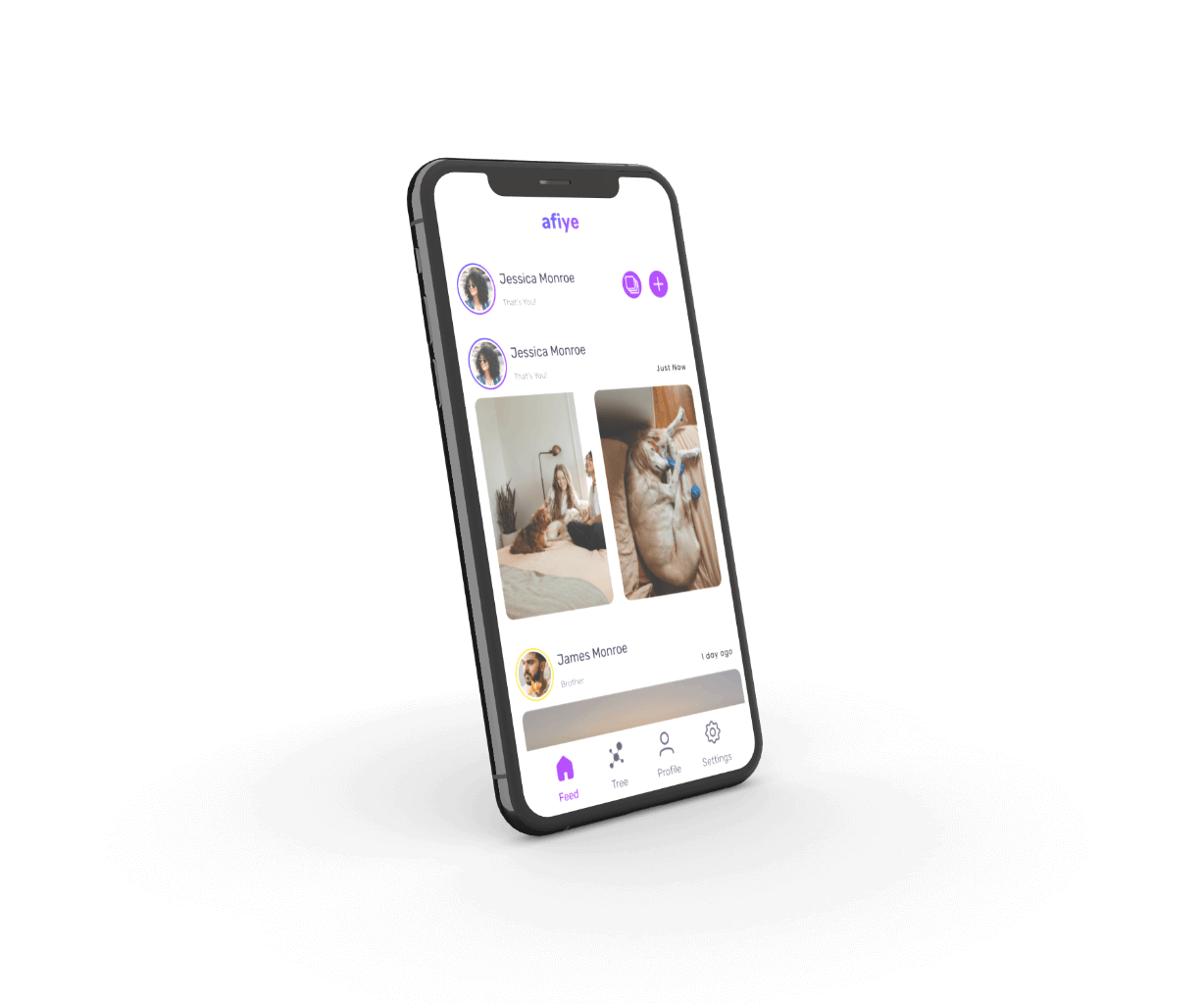
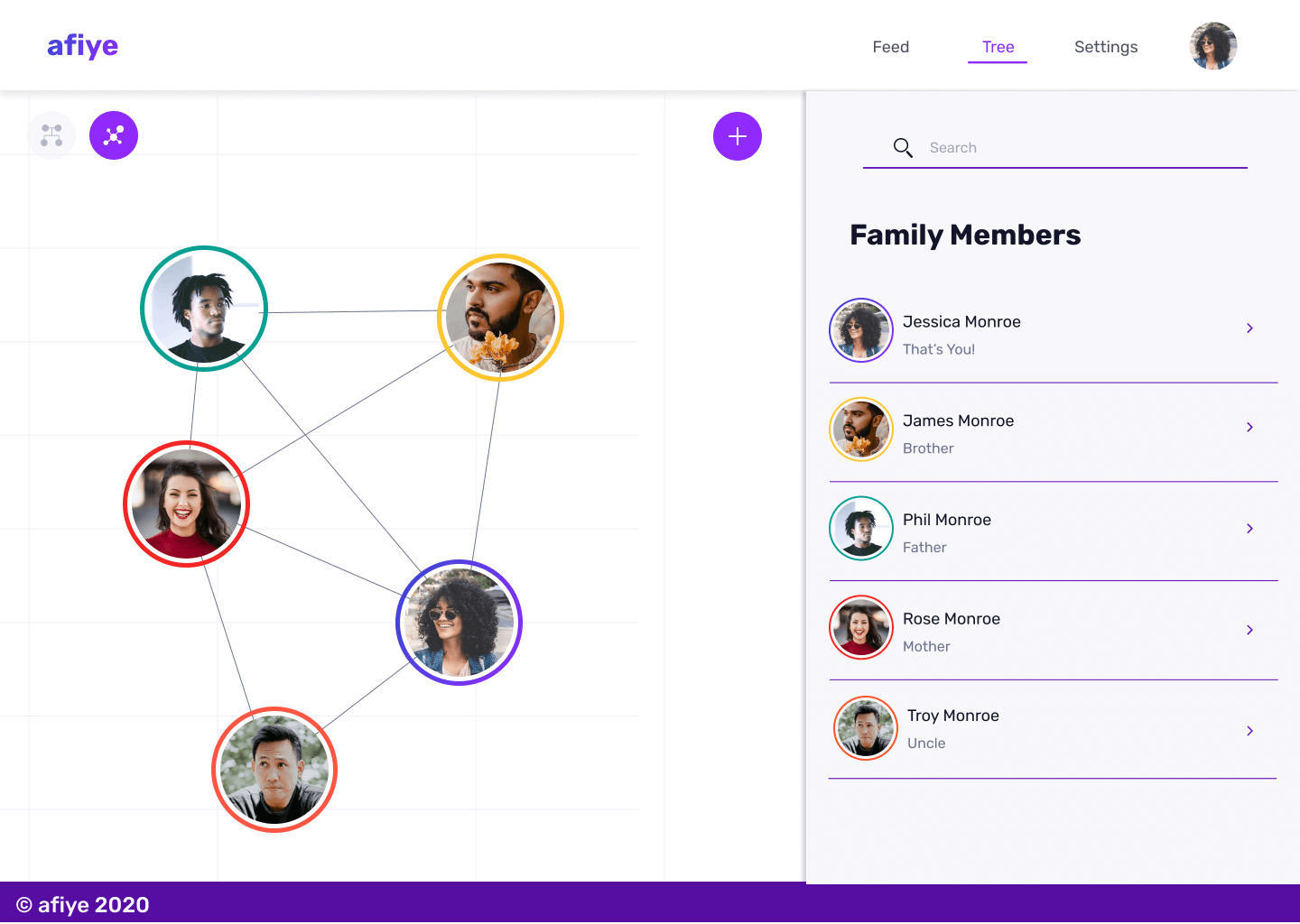
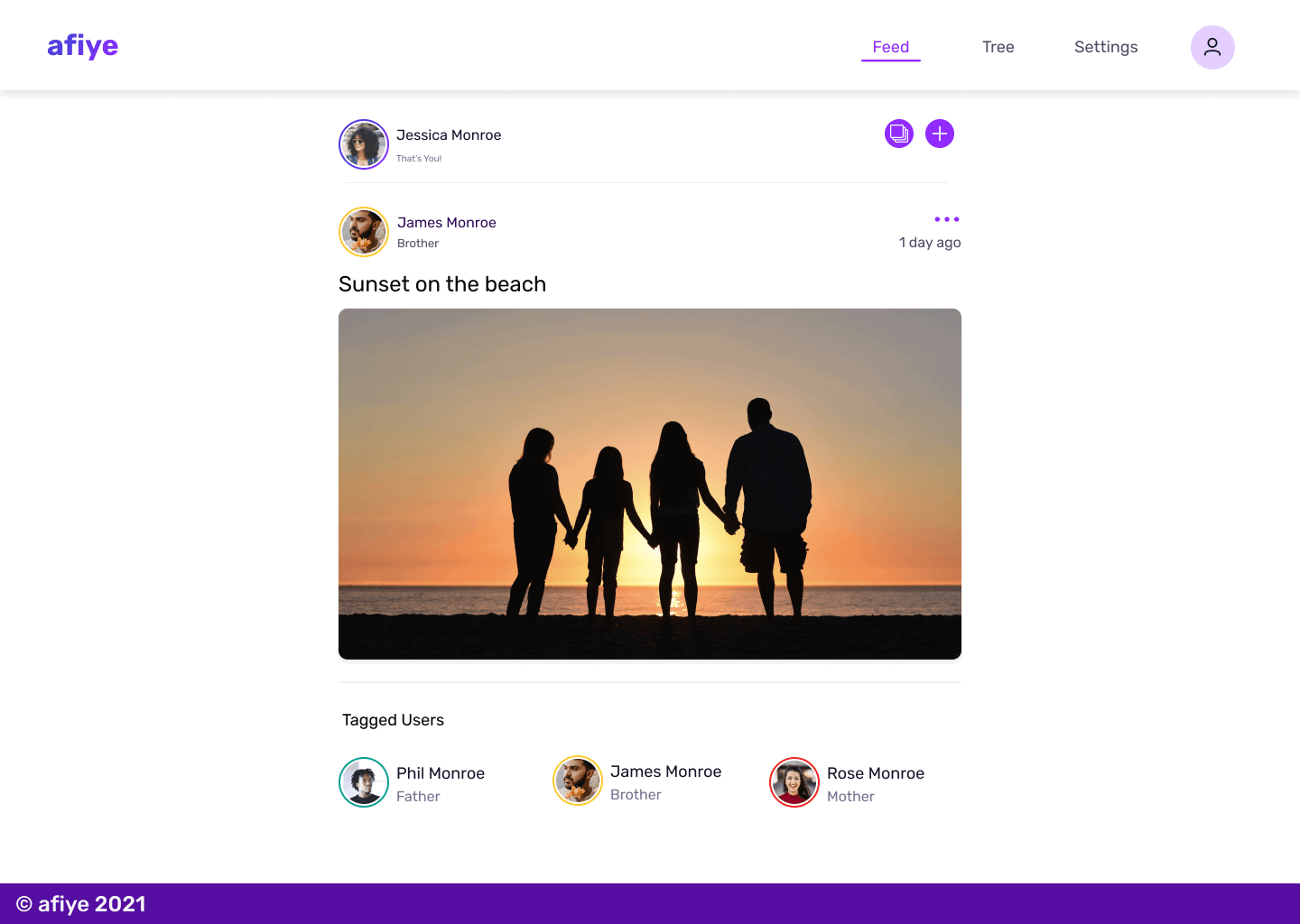
Our users wanted a simple digital space to share memories, and stay connected with their loved ones. Our challenge was to design a digital experience with features that supported our users in reaching their goals. The web app afiye addresses family communication during the pandemic and how it was once difficult or cluttered which makes the message behind afiye that much more impactful.
We knew it was extremely important to make users not only confident in afiye’s security, but also in navigating through it.

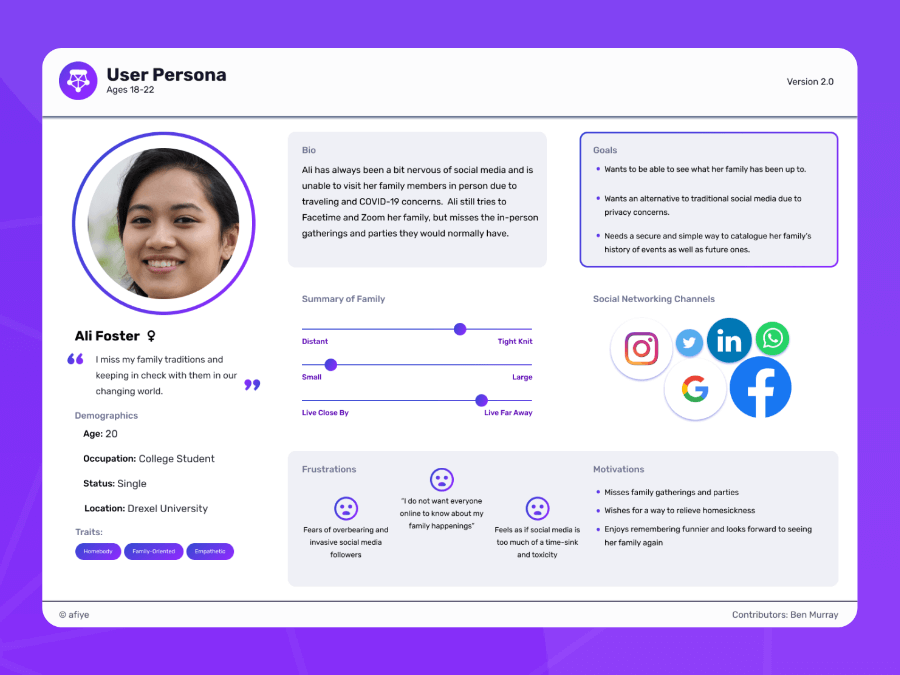
User Personas
Given that we had a very broad user age for our target audience, we wanted to aim for a minimalist and simple design so users of all ages could easily interact with our platform, especially the older generation who aren’t traditionally used to new technology.
We had to ensure our platform aimed to not replicate existing family platforms and rather just focus on cherishing the important memories as that is what our users want.

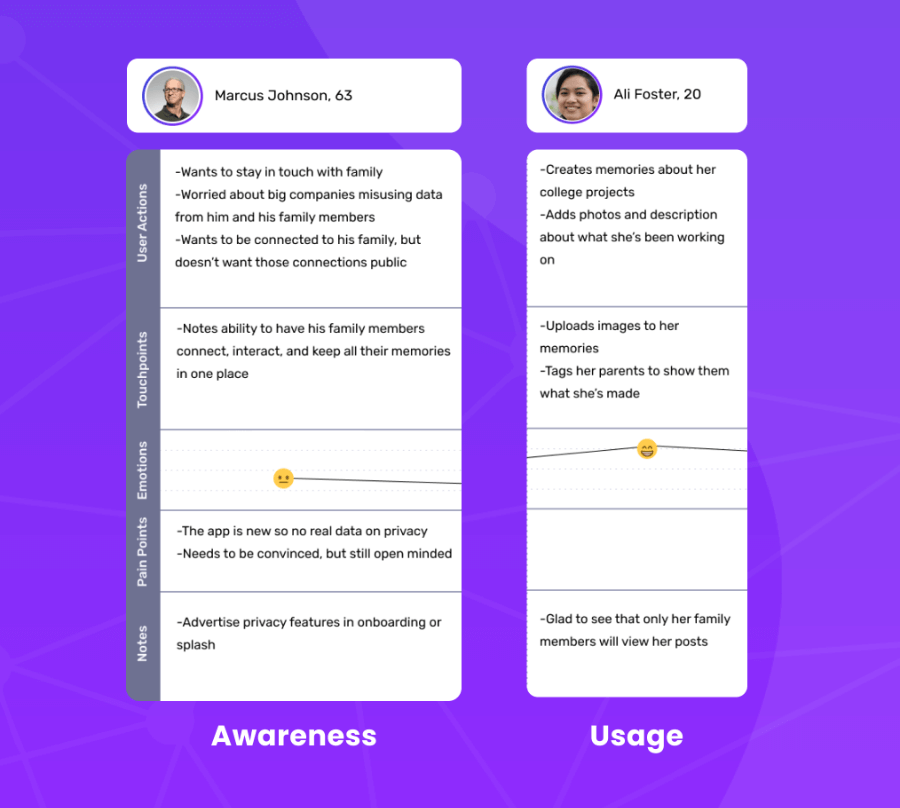
Journey Maps
Our onboarding should be simple yet interactive enough to explain our platform and how to use it well. It should also aim to highlight how we prioritize privacy to ensure new users feel safe using our platform right off the bat.
We had to ensure our platform aimed to not replicate existing family platforms and rather just focus on cherishing the important memories as that is what our users want.

Usability Testing
We tested our build through multiple iterations from the initial UI prototype to our final developed build. Getting feedback from primarily through out peers in the department with the Digital Media senior cohort was insightful as well as they gave out great styling critiques. We also got a lot of critical feedback from the UI to minor bugs from our other testers which helped our app become what it is today.

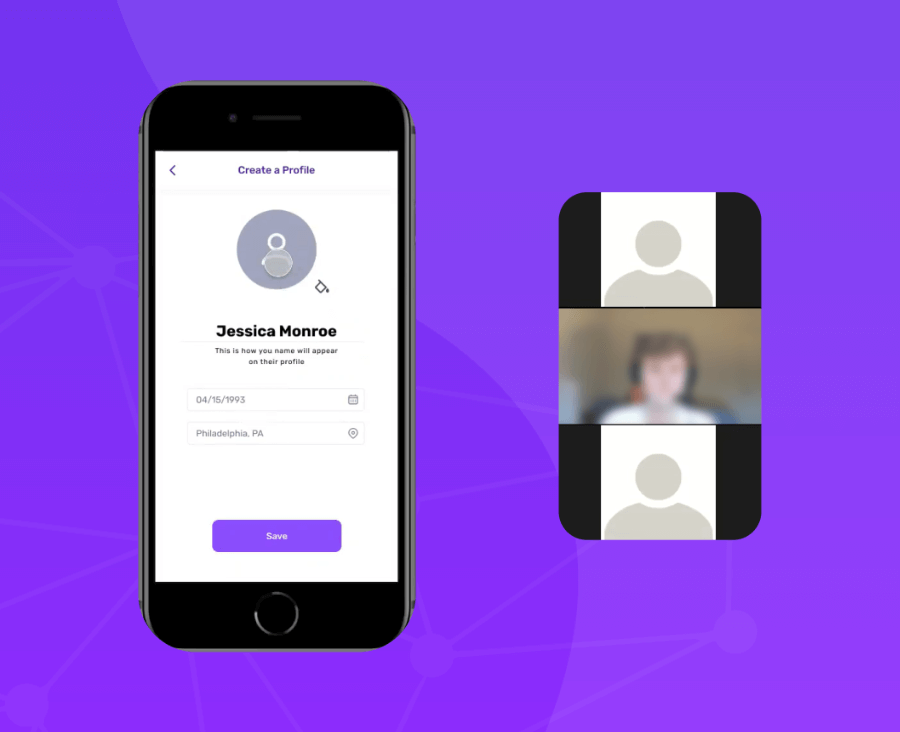
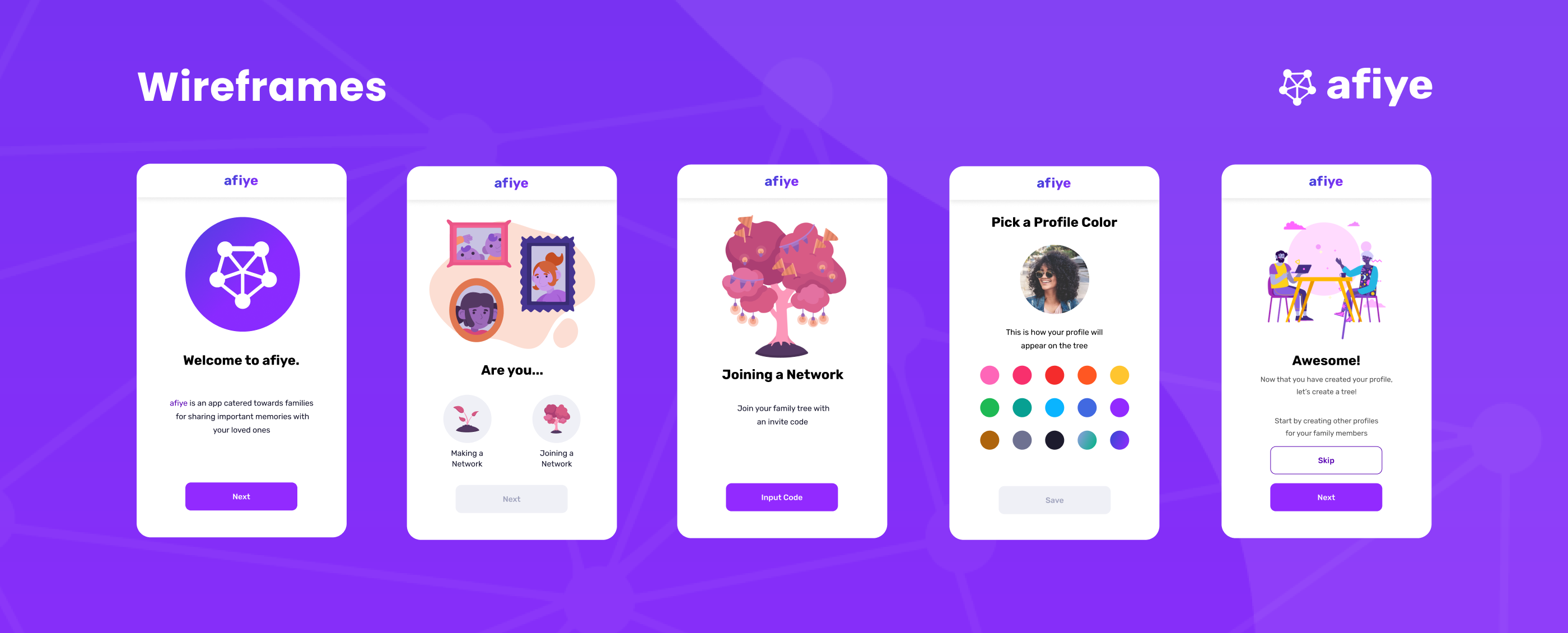
Wireframes
With our brand identity set, the design team got to work creating wireframes. Leveraging the collaborating environment of Figma. Our primary goals were to create something distinct from other platforms, but also accessible and fun for our users.
Using an atomic design approach, we gradually built up from small pieces of our interface to whole screens. This proved to be crucial in our eventual success, but also created a challenge. We quickly found our design system growing in size and complexity as we added variation to components.
Our largest oversight in our design phase was not utilizing spacer components as having multiple hands on the interface design resulted in inconsistencies throughout the prototype. This resulted in a lengthy quality assurance stage to polish the prototype as we prepared to shift into full development.

Version Control & Collaborative Development
While everyone on the team has had ample experience with development, for many of the members, this was the first time working on a project of this scale with multiple developers active at once. This created many new challenges stemming from ensuring that everyone was always up to date on their code base and clearly delegating tasks to ensure that multiple developers were not working on the same assignment at once. To best prevent accidental overwrites of each other’s work, the team opted to employ a forking model for our repository management and changes would be submitted to the primary repository via pull requests. This allowed for proper reviews to be conducted to ensure that bad code did not make it into the main repository while also allowing each team member to work freely on their changes.
Switching the team from collaborating on design to collaborating on development was a longer process than expected, but the lessons learned from working as a team while designing proved crucial to optimizing our development workflow. Clear delineation of tasks and assignments made it easy to pinpoint when any individual was having difficulties with an aspect of the project and allow the rest of the team to assist as necessary. Maintaining forked repositories proved to be the correct decision as it allowed for front end and back end technologies to be experimented and iterated on independently so as not to override the work of the other. And our review process made it easy to bring the two together if one end of development made more progress than the other at any point in the project.
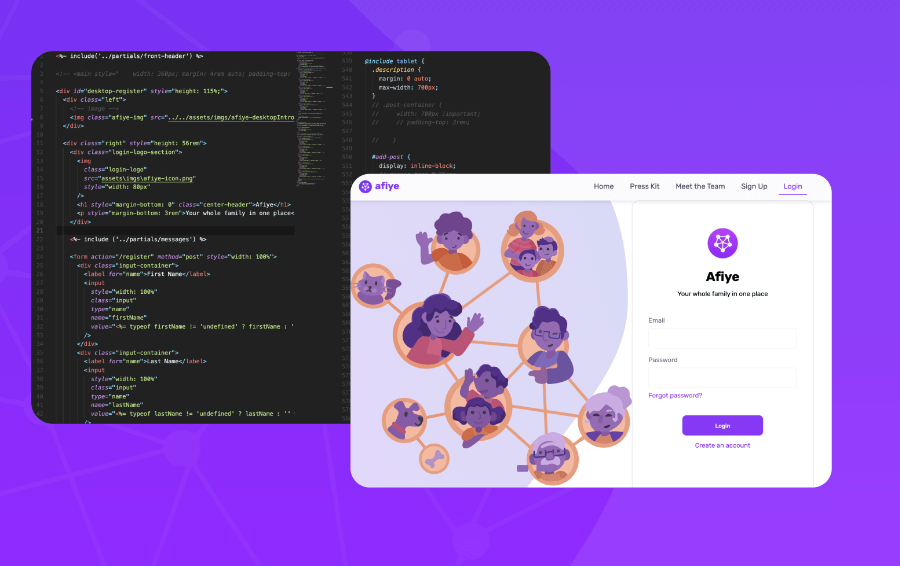
Front End Development
With the team using GitHub for version control and submitting changes to the primary branch, the development pipeline was ready and allowed the team to get comfortable working on a large-scale project alongside multiple developers coding at once. For anything that needed to be added, changed, or fixed, the team used Discord and a GitHub Scrum Board to document and communicate what needed to be done and when. Using what we have created in Figma and our high-fidelity wireframes, we converted all of the elements into code. The blessing of the wireframes is that the sizings and positions of elements were already prepared so coding them into afiye and pushing them on the live site was a successful process.

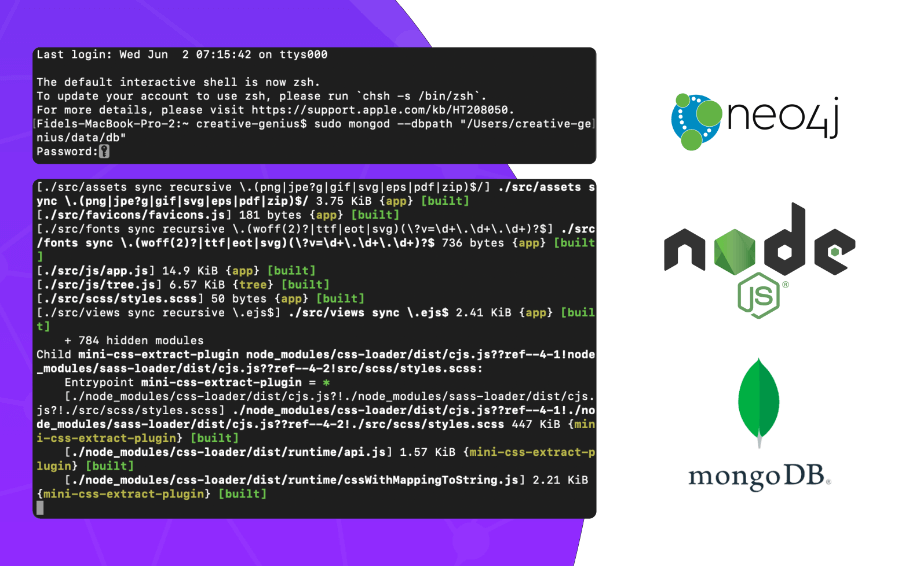
Back End Development
This was the team’s first foray into such a complex backend system. Many mistakes and challenges happened along the way to our final product. First and foremost we learned the lesson of completely and properly laying out our data models and how they will be utilized in the application as not properly doing so leads to numerous headaches over the course of development. Additionally, we felt the pains of working remotely when it came to troubleshooting our local development environments, especially since we had to maintain consistent version and environment controls in both Windows and MacOS.
Over the course of this project, our greatest success is that we demonstrated our adaptability. Prior to this project, no one on the team had substantial direct experience with any of our core backend technologies, NodeJS, MongoDB, and Neo4j, but our previous experiences with other web development technologies allowed us to successfully implement all three in our final application.

Next Steps
afiye itself will not live on after this project to become a company or an official platform. However, the lessons each of us learned will be taken into our careers to create exciting experiences for our future users.
The hardships faced in our capstone project have aptly prepared us for our careers in the creative and technology industries. We have learned vital lessons in teamwork and communication that will allow us to be successful in any workplace. Especially the need and benefits of having an established and agreed upon pipeline from ideation to execution that allows the entirety of a project to move smoothly from one phase to the next and accommodates any setbacks or resets along the way. Collaborating in user interface design and development are fundamental in succeeding in these industries, and while it took us a moment to find our footing completely under us, the flow of passing tasks off to one another became yet another vital lesson to each of us as succeeding or faltering at this step we found to be the biggest bottleneck in our project.
Together we grew as a team, and through our collective work we were able to succeed in this project. The final product may not have been everything that each of us envisioned it would be, but collectively we are proud of our accomplishments and the challenges we put ourselves through. We never thought of this to be an easy project, and it certainly proved not to be, but the final form of afiye is a testament to our skills and our ability to grow as designers, developers, and researchers.
Get in touch if I seem like a good fit for your project or team.
My inbox is always open if you have something you would like to discuss or just feel like saying hello.
Contact Me